
Hace tiempo estuvimos Jose Ángel Trancón y un servidor trabajando en un proyecto juntos y aproveché la situación para que me contase sus secretos y ver si se animaba a escribir para vosotros un tutorial en el que nos cuente un poquito su proceso de trabajo habitual a la hora de elaborar alguna ilustración digital. Dicho y hecho. Abrid bien los ojos.

Comenzaremos con un dibujo a lápiz en este caso. Mi costumbre cuando trabajo a partir de bocetos o dibujos a lápiz es marcar las zonas que van en negro con un simple punto o una «N», así me ahorro grafito del lápiz y tiempo. En fin, en este caso utilicé un fotograma de Parque Jurásico, por lo tanto hay partes del cuerpo que tendremos que inventar posteriormente. Pero como base para comenzar son más que suficientes.
Una vez oscurecido el trazo, aplicamos el color negro en las zonas que señalamos en el papel anteriormente. Si fuésemos a utilizar la línea a lápiz para la composición final recomendaría limpiar lo más posible el dibujo y la línea (por lo general unos toques a los brillos o las curvas seria suficiente para empezar), pero en este caso solo usaremos el boceto como base sobre la que aplicar el color.
(Skeku dice: os puede venir bien éste enlace sobre cómo limpiar escaneados).
Una vez oscurecido el trazo, aplicamos el color negro en las zonas que señalamos en el papel anteriormente.

Una vez el dibujo esté preparado, lo usamos como una capa de base sobre la cual, yo siempre creo una carpeta que en este caso he llamado «COLOR PIEL». Dentro de esta carpeta incluiremos tres capas para comenzar:
- COLOR: donde naturalmente aplicaremos la base de color que usaremos en la cabeza del dinosaurio. El filtro a aplicar será «Normal».
- SOMBRAS: para naturalmente cualquier tipo de sombras, aunque basicamente lo que haremos aquí será crear la sensación de volumen aplicando negro o grises. A
esta capa le aplicaremos el filtro de fusión «Multiply» para así evitar halos blancos y lograr una mejor integración sobre la capa COLOR. - BRILLOS: Le aplicaremos el modo de fusión «Overlay», lo cual le dará a las pinceladas que apliquemos un aspecto luz que se integra mejor sobre las sombras. He de hacer notar que yo en esta capa uso sólo el color blanco, con diferentes grados, pero solo blanco. Y este modo de fusión en concreto porque cuando se «cruza» con pinceladas de la capa «Sombras» crea unos efectos muy interesantes.
En ocasiones empleo una cuarta capa a la que suelo llamar BRILLOS EXTREMOS: que sigue la línea que aplicamos a la de Brillos (pinceladas blancas) pero que mantengo con un modo de fusión «Normal» para así enfatizar la luminosidad.
(Skeku dice: Un repaso a los modos de fusión de capas en Photoshop)

Bien una vez completado el coloreado de esta carpeta para la piel, podríamos seguir aplicando el color para mucosas, ojos, etc siguiendo los mismos pasos. Pero es mi costumbre crear subcarpetas o bien una carpeta aparte a la que suelo llamar COLOR OJOS y dentro de la cual englobo el coloreado de Ojos, mucosas (labios, boca en este caso), o pelo si se trata de una persona. Suelo hacerlo así para facilitar posibles cambios. Es una de mis manías para hacer el proyecto más flexible. Si sois de los que nunca dan una obra por terminada y vais a revisarla con el tiempo será un buen consejo hacer capas de más :D.


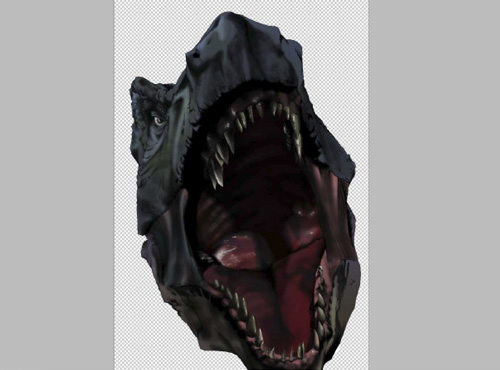
Para finalizar el coloreado de la cabeza del T-Rex, he añadido un par de capas para darle un toque un poco más real. Estas dos capas se pueden integrar por ejemplo en la capa COLOR PIEL, pues afectan sobre todo a estas ya que la idea es texturizar esta parte. Una de las capas sería una textura
sacada de un cinturón de piel escaneado. Aplicándole el modo de fusión «Multiply» lograremos que ciertas partes de la piel tenga una serie de escamas que así evitaremos dibujar una por una.

La otra capa de textura la he sacado de un viejo folio que usaba para apoyar la mano mientras dibujaba en papel. Los años lo han amarilleado y ensuciado de grafito del lápiz, así que una vez escaneado le da a cualquier dibujo un aspecto de grano fino muy interesante. Aquí a la hora de aplicar texturas solo podría recomendar que uséis cualquier medio fotográfico o escaneado y vuestra imaginación.

Finalmente, y en una capa aparte, añado detalles como pueden ser la sangre del morro, la saliva al abrir la boca…

Comenzaremos ahora a trabajar un fondo al dinosaurio. Me gusta hacerlo aparte para no sobrecargar al ordenador con capas y capas, y así ralentizarlo. En este caso usaré una pequeña ayuda externa: mi cámara. Suelo llevarla a sendas y caminatas varias y suelo tirar fotos a todo lo que me llama la atención, desde un palo, a una rana aplastada en la carretera. Nunca se sabe para qué va a servir algo, lo cual me facilita que tenga una buena colección de texturas propia. De todas formas en la red encontraréis ayuda sin duda en páginas de stock.

Bien pues en este caso he usado una foto (o varias no lo recuerdo bien) de un bosque. Las siluetas de los árboles aparecían recortadas sobre la luz y esto lo hace ideal para el ambiente de jungla prehistórica. Además el hecho de que no aparezcan hojas evita que metamos la pata historicamente. Pueden dar el «pego» de ser helechos gigantes 😀
He duplicado partes de la foto, cuidándome de girar o deformar lo suficiente para que no se vea un patrón repetitivo muy evidente. Y a la hora de unir los dos bloques de foto, emplearé otros elementos escaneados para disimularlos.
Entre ambas fotografías coloco una rama escaneada que voy a retocar oscureciéndola y aplicándole sombras. Recordemos que está recortada sobre una luz muy potente. Mantendremos cierto nivel de luz para el detalle de la superficie pero sin pasarnos. Concretamente en este caso la capa de la rama-árbol la he duplicado y la he desaturado para aplicarla en otra capa sobre la original con el modo de fusión «Multiply». Crearemos partes que no existían en la base. Una especie de raíces para que no parezca un árbol actual y darle un aspecto más tropical.

Aplicaremos más elementos para hacer un poco más viva la escena. En este caso unas hojas de helecho. Como también forman parte de una foto, los recortaremos y aplicaremos deformaciones para que no parezcan el mismo repetido una y otra vez. Algunos los oscureceremos para dar la sensación de volumen y de luz. Aplicaremos niebla para enfatizar los rayos de sol que se cuelan entre los helechos arborescentes. Ya casi tenemos el fondo.

Finalmente importaremos a nuestro amiguito al conjunto, para ver qué tal se integra. Esté claro que al tener sólo la cabeza vamos a tener que trabajar un poco más por lo que añadiremos elementos
como el brazo y el resto del cuerpo. Al ser partes que no dirigen la mirada del espectador, podemos trabajarlos aquí mismo. Se dibujaran básicamente con sombras y elementos casi negros, así que por eso los he dejado para el final.

Bien una vez tenemos a nuestro dinosaurio y nuestro fondo juntos duplicaremos o guardaremos con otro nombre el archivo. Solo que esta vez con las capas acopladas. El dibujo podría ya quedar tal como está, pero prefiero que los elementos fotográficos y dibujados se integren al cien por cien. Por tanto vamos a usar el pincel histórico para desdibujar el conjunto aplicando un aspecto de lienzo.
Abriremos el nuevo documento. En la pestaña «HISTORY» (historial) haremos click en el desplegable de la parte derecha, iremos a «HISTORY OPTIONS…» y haremos click en «Automatically Create First Snapshot». Crearemos a continuación una capa nueva y en el menú lateral de herramientas usaremos la herramienta «Art History BrushTool». Ahora buscaremos un pincel en la misma herramienta acorde con el primer nivel de pinceladas que deseamos.
Empezaremos a aplicar las pinceladas del pincel histórico como lo haríamos si estuviesemos pintando sobre lienzo. Es decir, pinceladas amplias y poco definidas al principio, e iremos sacando detalles capa a capa. Así en esta primera capa usaremos pinceles con textura de lienzo, para lograr aspecto de tela manchada. Es dificil explicar este paso, por lo cual os recomiendo que experimentéis llegado este paso hasta lograr resultados que os gusten.

Aplicaremos sobretodo pinceles más finos para desdibujar ligeramente los bordes entre dibujo y fondo. Queremos lograr un aspecto de lienzo pero tampoco cargarnos el detalle que logramos en la cabeza del bicho. Así que aquí tener especial mimo en las pinceladas. También le da un toque interesante usar pinceles más toscos en algunas partes, sobre todo las que se desdibujan en la luz o en las sombras.

La vegetación es especialmente agradecida para el pincel histórico, pues borrará cualquier recuerdo al ojo de estar ante elementos fotográficos, y dará un aspecto de plano borroso en segundo plano según el detalle del pincel que empleemos. Hacemos unos últimos retoques en los colores, y nuestra escena prehistórica esta lista y recién horneada 🙂




(Skeku dice: Si tenéis alguna duda no os cortéis que ya me encargo yo de que Jose Ángel se pase por aquí para echar un vistazo y os conteste)
Y ahora nos os perdáis este tutorial de ilustración digital que nos ofrece La Niña Polilla y en el que nos enseña algunos de sus secretos!

Hola!!
Excelente tutorial!!! Es muy interesante, sobretodo el tema del fondo con pincel histórico. Lo que no me ha quedado muy claro si utiliza varias capas y luego las junta con multiplay, overlay, etc para dar el efecto final, que dicho sea de paso, es espectacular!!!!
Hola SilentSei, gracias 😉
Pues te comento, si te refieres a las fases finales de los pinceles historicos… si empleo capas. Por lo general una capa para cada tipo de pinceladas (una primera gruesa y desdibujada, y as progesivamente hasta la ultima con los pinceles mas fino), pero puedes perfectamente hacerlo todo en una capa… es mas muchas veces en el fragor de la pinceladas acabo acoplando sin darme cuenta o pisando trazos toscos con pinceladas mas definidas.
Sobre todo recuerda que es un truco para darle un aspecto mas pictorico y para disimular e integrar dibujo y foto sin que resulte chocante la diferencia.
En cuanto a los filtros en las capas del historico… total libertad, creo recordar que no suelo usar multiplicar, ni overlay, pero si el efecto lo requiere adelante con ello 😉
Espero que respondiese correctamente a tu pregunta,cualquier otra duda no dudes (valga la redundancia) en preguntarme.
Un saludo!!
Hola,
Siempre he admirado el talento de gente que puede hacer este tipo de cosas con en photoshop. Yo la verdad que lo tengo instalado y mucho no lo se usar, me parece muy complicado 🙁
Felicitaciones, excelente tuturial!!!