Update: Menú acordeón en 4 pasos.
Cuando cambié el portfolio a la plataforma Indexhibit (¿remember?) pensé que ya iba a dar por finiquitado el tema pero podía planteárseme el problema de que las opciones de menú fueran demasiadas y que sobrepasasen la altura de la ventana del navegador con la consecuente pérdida de lo que yo llamo «facilidad de clic»:
Todo elemento no visible desde el primer momento en la ventana de navegador, ofrece un porcentaje menor de posibilidad a ser clicado.
Paraonias no me faltan como véis. En realidad, es más por estética que por otra cosa. Así que pensé en retomar la idea de emplear un menú colapsable supervitaminado más conocido actualmente como menú acordeón.
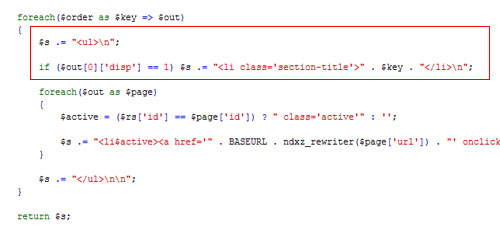
Primer problema: La principal cuestión que puede surgir ante la idea de incluir alguna modificación en nuestra plantilla es dónde meter la zarpa ya que Indexhibit nos lo da todo mascadito para que sólo sea escribir y subir imágenes. Bueno, de algún lado tendrá que salir, ¿no?. Vamos a echarle una ojeada al código final que ofrece el index de mi portfolio, en concreto, a los listados de proyectos:

Vemos que Indexhibit arroja una simple lista de elementos donde el primer elemento es el título de la sección y el resto los proyectos.
Segundo problema: para poder hacer un menú colapsable necesitamos que el «disparador» (el elemento que al hacer clic nos despliega la información oculta) esté fuera, es decir, no forme parte del mismo bloque que se oculta. Nos hemos juntado con otro problema sin haber resuelto el primero. Calma que es más sencillo de lo que parece.
Indexhibit hace lo que tú quieres que haga
Indexhibit puede organizar proyectos de manera cronológica o por sección (acuérdate de qué configuración estes usando porque es necesario) asi que también tendrá que existir alguna opción que determine el actuar de una forma u otra. Pues nada, buscamos dentro de todos los archivos que configuran la estructura de Indexhibit. O también puedes ahorrarte este paso e irte directamente a la solución al primer problema. El archivo que hay que toquetear es el index.php que se encuentra en [carpeta-Indexhibit] > [ndxz-studio] > [site] > [plugin]
¿Ya? Bueno pues en ese archivo es donde se definen las funciones chronological() y sectional(). Dentro de ellas está la solución al segundo problema.

La imagen superior muestra la parte de código donde se concatena lo que a nosotros nos interesa. Es ahí donde Indexhibit nos saca los títulos de las secciones como si fueran elementos dentro de las listas que conforman las secciones. ¿Qué hacemos entonces? Pues muy sencillo, cambiamos los títulos para que sean otro tipo de elementos fuera de la lista. En mi caso he escogido encabezados h3.

A tener en cuenta:
- El código aparece dentro de las dos funciones (chronological y sectional). Modifica el que corresponda en función de cómo tengas tu organizado Indexhibit.
- Fíjate en que las dos líneas modificadas han cambiado su orden. Así conseguimos que el elemento esté fuera del listado.
- Es imprescindible que los elementos «disparadores» tengan enlace, aunque sea vacío, para poder hacer luego el menú y que funcione correctamente.
- Recuerda modificar la hoja CSS en caso necesario.
Subimos el archivo modificado a su correspondiente carpeta y si todo ha ido bien, el código de nuestra página tendría que verse modificado. En el caso de ejemplo:

Perfecto. Ahora ya podemos meternos en lo que sería hacer el menú en sí.
Aprovechándose de Indexhibit
En un principio iba a hacerme el menú con mootools porque ya tengo el snippet (vamos, que lo tengo hecho en otra web y es cosa de copiar y pegar) pero Indexhibit ya incluye de manera nativa la carga de jQuery. ¿Por qué no aprovecharlo y ahorrarnos un par de Kbytes?
Llegados a este punto podemos ver el vídeo jQuery Expandable Menu [en], probar el jQuery accordion plugin [en] o hacer como yo y emplear este post de Anieto2k como guía para la prueba. Si empleáis este último, notaréis que petardea un poco pero para ver si funciona va perfecto y sirve como referencia para hacerlo de manera diferente. También podéis emplear este mismo método pero haciendo uso de fadeIn() y fadeOut() en vez de slideUp() y slideDown(). Quedaría a vuestro gusto.
Siguiendo el código del ejemplo de Anieto2k y con las pertinentes modificaciones para el caso de ejemplo:

Y listo. No ha sido tan dificil. Cabe mencionar que dependiendo del diseño de nuestra plantilla, el menú nos hará ganar o perder puntos en términos de usabilidad. Y me explico: en la plantilla por defecto, cada vez que hacemos clic sobre un proyecto en Indexhibit, nos estamos dirigiendo a un html diferente y por lo tanto el menú se volverá a cargar en su posición inicial. Esto obliga a realizar «clics extra» a lo largo de la navegación a menos que 1)usemos frames o 2)usemos Ajax para cargar el contenido de las secciones sin recargar la página al completo. La opción 1 no me gusta para nada y la 2 se escapa a mis conocimientos actuales. Quizá en un futuro…
PD: ¿Qué no sabes qué es Indexhibit [en]?

Menú en acordeón… ¿de qué me sonará eso a mi?
PD: Primo, te debo unas cuantas cañas.
Bo indexhibit, que haría yo sin el…. aleluya hermano!
Artículo suave para cenar que me he clavao. Menudo pájaro estás hecho. Y para decir algo que tenga que ver, muy interesante, jeje.
Sandman, ya ves la facilidad que tengo para soltar tochos xD
Hola skeku, conocí indexhibit gracias a ti y me moló bastante asi que hace algun tiempo lo instalé para probarlo e hice una especie de menu acordeon, me gusta más el nombre de menú contraible o colapsable. El caso es que aunque indexhibit recarga la pagina html jquery asigna el class «active» a la exposición activa (valga la rebuznancia) asi que no es dificil capturar el li y decirle a jquery que oculte todos menos ese.
Yo lo resolví así:
$("#menu ul").each(function(){
$(this).find("li.active").prevAll().nextAll().show();
});
si no recuerdo mal esta sintaxis no funciona con la versión de jquery que traia indexhibit por defecto porque era bastante antigua. La que yo usé era la 1.2.1
Saludos!
Quieres decir que con eso se soluciona lo que comentaba yo? Qué puntazo 😉 Tengo que probar a ver. Tienes algun ejemplo para verlo en acción?
si, claro.
http://www.elarcadenoe.es
Pues con tu permiso la semana que viene lo añadiré al artículo 🙂
permiso concedido xD
Si quieres puedes copiar el JS entero
http://www.elarcadenoe.es/ndxz-studio/site/js/collapsable.menu.thenine.js
como verás es bastante sencillo. Q yo soy un cazurrete y no doy para más xD
Hola que tal tengo un problema he realizado todos los procedimientos. pero me gustaria que se mostrara la pagina active en el menu yo aplique el ejemplo del menu acordeon del jquery. pero cada que doy click me cierra el menuy carga uno nuevo. me gustrai que permaneciera abierto. probe con
$("#menu ul").each(function(){pero no funciono yo estoy utilizando este codigo$(this).find("li.active").prevAll().nextAll().show();
});
$(document).ready(function(){$("ul:not(:first)").hide();
$("h3 a").click(function(){
$("ul:visible").slideUp("slow");
$(this).parent().next().slideDown("slow");
return false;
});
});
@roe, acabo de ver la web que tienes en tu nick y funciona correctamente, ¿no?
Hola buenos días, estoy intentando añadir el efecto acordeón a mi indexhibit, pero no se dónde hay que meter el último código (el del script), alguna ayuda?
Hola Criterion, yo tb estoy intentando añadir el efecto acordeón a mi indexhibit, pero no se dónde hay que meter el último código, nos hechas un cable??
Gracias!
alex, tú dirás 🙂
Pues me quedo colgado cuando tengo q poner el script,
porque no se donde ponerlo. Yo supusé q seria en el index de la carpeta sample.. pero no me ha funcionado…
Gracias por la ayuda!!!
alex, si no recuerdo mal (no he podido mirarlo), el indexhibit viene con dos temas para usar, el sample y el eatcock. Comprueba cual de los dos tienes activados no sea que vaya a ser el otro donde tienes que poner el script.
Y recuerda que tienen que ir entre las etiquetas
para que funcione bien.ayyy no entiendo nada, soy un queso con esto de los codigos. Yo tambien quiero pasar mi web a estilo acordeon poniendo los titulos de cada trabajo dentro de cada sección pero no entiendo nadaaaaaa. alguien que me ayudeee, tengo ganas de llorar!!
yo quiero lograr el acordeon como tiene @roe
mamushka, le echo un vistazo al codigo de tu web y te digo algo, pero dame un par de dias 😀
Sí!! gracias!!!
Al final yo lo pude solucionar bajándome estos scripts de la página http://www.rosscairns.com/downloads/.
También te explica como hacerlo…creo q para los q somos novatos es un poco más sencillo..
🙁
buen aporte alex. Yo no me habia dado cuenta que no tengo enlazado aqui la revisión que hizo thenine!
http://www.criteriondg.info/wordpress/menu-acordeon-con-indexhibit-en-4-pasos/
ALEX, SKEKU, si que es mas facil con el script de ROSS CAIRNS, pero, ahora el problema es como cambiar el tamaño los títulos de las secciones uando el script…. trate de combinar lo de cambiarlo en el index, y luego usar el plugin y al final solo me muestra el primero de los SUBMENUS, y no el resto…. ademas de que no los hace «deslizables», alguna sugerencia???
Hola!
tengo una duda de como terminar de hacer el menu acordeon en indexhibit.
He seguido tus intrucciones y ya he modificado el codigo php y lo he comprobado y va bien.
Ahora quiero anadir el codigo de Anieto2k pero no se donde…en que carpeta dentro del indexhibit esta el archivo?
GRACIAS!
Yo recomendaria la ayuda de Ross que es mucho más clara.
http://www.rosscairns.com/downloads/
Aunque está en ingles la explicación es más simple.
Estimado, gracias por este artículo, pero, como otros, me suscribo a la pregunta de dónde ingresar el . Dentro de la carpeta de los themes (eatock, etc) tiene exclusivamente .css
Gracias!
Micaela
Micaela, mírate el enlace justo encima de tu comentario porque dicen que funciona bastante bien 🙂
Para los que se quedaron colgados en donde poner el script. Rta/: Se pone en el index.php que esta en la carpeta del template en uso (Ejm: /ndxz-studio/site/sample)
Amigos, tengo una duda que no se como resolver.
No logro hacer que en el botón de cada sección de mi sitio salga la manito que indica que es un botón. El bontón funciona bien, lo lamentable es que no se indica al pasar con el mouse. Se entiende.
Les agradeceria mucho su ayuda¡
un abrazo
A mi tampoco me funciono demasiado bien, a veces se descuelga y a veces no. A veces algunas items aparecen y otras faltan algunos….que puede ser?
Hey muy bueno el post, te dejo un par de comentarios para que quede mas prolijo:
1. no es necesario modificar los archivos originales de IndexHibit, podés hacer tu propio plugin de «botonera», ¿cómo?
Creás un archivo de plugin con tu implementacion.
plugin.cangi_bar.php como el que adjunto en el siguiente link, y despues en el index.php de tu theme reemplazas en donde decía
Con respecto al JS, si lo corregís de esta manera te queda el menú abierto en la sección correspondiente:
$("ul").hide();$("a:contains()").parent().parent().show();
$("h3 a").click(function(){
$("ul:visible").slideUp("slow");
$(this).parent().next().delay(500).slideDown("slow");
return false;
});
Lo que hago del delay es para que primero se esconda uno y despues salga el otro, entonces no pega esos saltos alocados. Nota: para que el delay() funcione necesitas una version 1.4+ de jquery.
Espero que te sirva!
Veo que quedan mal los códigos, bueno, si mirás los archivos del .zip te darás cuenta. Saludos!
sminutoli gracias por tus comentarios. Seguro que también ayudarán a otros usuarios que se pasen por aqui 🙂