
Ahora que ya es oficial el anuncio por parte de Adobe de su opción como editor de animaciones basadas en el nuevo estándar HTML y propiedades CSS3, Adobe EDGE (nombre que por cierto comparte con su más que recomendable Newsletter Edge [en]), me gustaría reseñar rápidamente Sencha Animator.
Viene a ser una herramienta que nos permite también trabajar en una especie de «línea de tiempo» y realizar animaciones de una manera mucho más intuitiva que si picamos el código directamente. A los que habéis animado en Flash y programas similares seguro que la tarea se os hace más llevadera ¿He dicho que es gratis? Bueno, hace falta registrarse para tener un nombre de usuario pero creo que para trastear merece la pena.
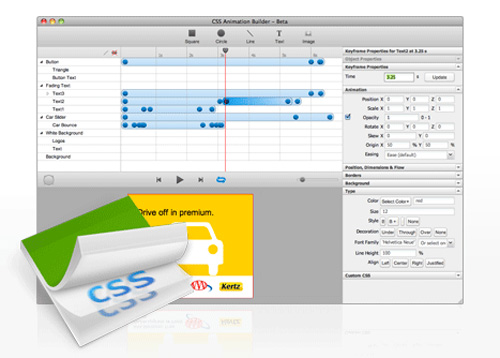
Sencha Animator [en]

aún tengo pendiente el Sencha para probarlo, aunque el de Adobe que enseñaron ayer (supongo que basado en Edge) tiene buena pinta también http://www.youtube.com/watch?v=ryZP00_KhYE
Efectivamente yon, que es el que enlazo también y que tiene pinta de ser algo muy muy parecido. La verdad es que a mí personalmente me animan estas cosas porque si no estás mucho de meter código, se te hace algo dificil la tarea de «visualizar la animación» antes de empezar a probar. Y tirando de línea de tiempo es algo mucho más intuitivo.
Habrá que esperar todavía un poco más porque que yo sepa Firefox aún no soporta, no?