Hace poco tuve la oportunidad de impartir un par de seminarios sobre Fireworks para los alumnos de Artes visuales. Estuvimos pegando un buen repaso al programita para demostrar en profundidad, que, realmente, le pega muuuuchas vueltas a Photoshop en lo que respecta a prototipado y diseño web. Como les prometí algún tipo de documentación adicional que repasase los puntos clave, he pensado que puedo matar dos pájaros de un tiro: refrescarles la memoria a ellos y enseñaros a vosotros la verdadera potencia del programita en cuestión y el por qué se hace tan interesante. Créeme, si con esto no te convences de que Fireworks es una joya, nada lo hará 😛
Como el asunto se extiende bastante y estoy casi seguro que una super parrafada no la digerís de una vez, dividiré el artículo en varias partes. Vamos con la primera:
¿Si Fireworks es tan bueno, por qué no lo hemos usado antes?
Excelente pregunta compañero. Y para eso habría que preguntar a Adobe el por qué no integro esta aplicación antes en sus famosas Creative Suites. Bueno, convendría recordar que Fireworks es un programa originario de Macromedia, no de Adobe y por tanto no se comercializó, ni publicitó (ni pirateó) del mismo modo que el ya famoso Photoshop. Fireworks se introdujo en la familia Adobe a partir de la suite CS3 (la última de las versiones lanzadas de la misma) por lo que bien podría decirse que Photoshop ya le había ganado bastante terreno de cara al público en general. Quien sabe, quizá si tanto Ps como Fw hubiesen salido a la vez, otro gallo cantaría.
El tiempo, factor clave
Realmente, el que uses un programa u otro no va a significar que te conviertas en un mejor diseñador. El hábito no hace al monje, eso dicen. Entonces, ¿para qué tanta historia? Bueno, si ya estás metido en el mundillo de un modo profesional ya sabrás que el tiempo es dinero. Y que cuando estás metido en un proyecto, el tiempo no suele correr a tu favor. ¿Qué quiere decir esto? Que si las cosas se pueden hacer con más comodidad y con más fluidez, ¿por qué no hacerlas así? Te aseguro que con Fw, tu proceso creativo, va a otro ritmo. Uno mucho mejor.
¿Entonces usar Photoshop está mal? ¿Podría ir al infierno por ello?
Usar Photoshop para prototipar o en proyectos web no es que esté mal, pero creo que no es lo más eficiente. Recordemos que Photoshop es una herramienta de edición de imágenes. Muy versátil sí, pero no creo que se idease teniendo en mente a los desarrolladores de aplicación/web. Basta ver que el programa va evolucionando con nuevas características que apenas nada tienen que ver con este tema (3D, nuevas características de pincel, mejora en la correción de imagen y eliminación de contenido…). Por contra Fireworks se ha ido enriqueciendo con pequeñas características que llaman mucho más la atención en este sentido (exportación directa CSS, interpretación de etiquetas HTML, creación de elementos RIA…) Pero bueno, voy a ir poco a poco, desengranando algunos puntos que creo muy interesantes sobre Fireworks pero también haciendo alusión al rival, en este caso Photoshop.
Selección de elementos, objetos y posicionamiento
Una de las características más simples y más potentes a la vez es la selección de elementos. Basta con pasar por encima de los objetos para que se muestre su «contorno» o controles de transformación sin que sea necesario seleccionar el objeto. La ayuda visual que esto supone es enorme.
Pero es mucho mejor la selección grupal. Simplemente arrastrando el cursor por encima de los mismos, todos los elementos que estén dentro del área (sólo hace falta que esté un único píxel del objeto dentro del área de selección) quedarán seleccionados.
No importa si los objetos están en diferentes capas o subcapas; automáticamente quedan seleccionados todos. En el panel de propiedades, Fireworks te indicará cuántos objetos hay seleccionados y en el panel de capas, también te indicará en qué capas hay objetos que están dentro del área de selección:


Otro detalle extra de Fireworks en el tema de las selecciones grupales es que puedes hacer subselecciones mediante atajos de teclado. Ponte por ejemplo que has seleccionado cajas de texto, símbolos, rectángulos… pero que sólo quieres escoger las cajas de texto. Pues nada, pulsamos T y nos quedamos sólamente con los elementos de texto que había dentro de nuestra selección 🙂
Evidentemente no es oro todo lo que reluce y las herramientas de selección bitmap dejan bastante que desear. No seré yo el que diga que su rendimiento es el más óptimo que se pueda esperar. Cumplen su cometido y puedes operar, dejémoslo ahí. Aquí Photoshop gana de calle claro (siempre hablando en términos de rendimiento, no de funcionalidad).
Quiero cerrar este primer punto con el tema de posicionamiento de objetos. Tanto Fireworks como Photoshop cuentan con reglas guía, guías inteligentes, ajuste y alineación de objetos… pero Fireworks en su panel de propiedades tiene una pequeña joyita:

Ya sea un objeto vectorial, un mapa de bits o un grupo de objetos, Fireworks arroja sus datos de dimensión y posición. Parecerá una tontería pero a la hora de prototipar y crear retículas, a veces viene realmente bien tener esto a mano. Photoshop que yo sepa, no cuenta con esta funcionalidad.
Degradados y estilos
Si le perdono a Fireworks muchos problemas de estabilidad es por cositas como su manejo de los degradados y los estilos. Aquí no hay color, Photoshop no puede presentar batalla en este aspecto:

Algo tan simple como un manejador de gradiente (los que uséis Flash o Illustrator tenéis herramientas similares) que te permite editar y comprobar en tiempo real los cambios sobre el objeto sobre el que estés trabajando, método mucho más intuitivo que andar jugando con los efectos de capa en Photoshop o la prueba a ojo. Y si te equivocas y quieres volver al principio, doble clic sobre el manejador para que retorne a su estado inicial.
De los estilos, destacar que Fireworks viene bien nutrido con un buen surtido por defecto y que al contrario que en Photoshop, no se hace necesario añadir o sustituir los que tengamos visibles en el momento porque disponemos de un selector de tipos de estilos además de una opción que nos permite ver cuáles son los que tenemos usados en nuestro documento actual. Pero eso no es todo:

Fireworks interpreta los estilos de una manera diferente a Photoshop. En Photoshop lo que podemos hacer sobre una capa es aplicar un estilo y editar posteriormente el subconjunto de efectos que conforman el estilo. En Fireworks podemos dar un paso más. Podemos redefinir estilos sobre objetos vinculados. ¿Que quiere decir esto? Que si tenemos 16 botones a los que hemos aplicado un estilo concreto, basta con actúar sobre uno y emplear la opción que te permite modificar los parámetros del estilo. En ese momento, todos los objetos con ese estilo vinculado, tendrán el aspecto modificado:

Añadir también que los estilos en Fireworks no sólo guardan los «efectos especiales», también permiten guardar información relativa al tipo de fuente, su tamaño, color de relleno, etc…
Nota: También tenemos el comando Pegar atributos dentro del menú Edición que nos permite trasladar propiedades de un objeto sobre otro 🙂
Edición vectorial (y bitmap)
Evidentemente el poder editar objetos vectoriales in situ tenía que salir destacado, ¿verdad? Vale, en la edición bitmap ya hemos dicho que no es tan bueno como Photoshop, pero precisamente para eso está éste último. Al César lo que es del César.
En cualquier caso el poder trabajar tanto a nivel bitmap como vector, hace que tu proceso de trabajo sea más fluido y mejor al no tener que saltar entre diferentes aplicaciones. No obstante, reconozco que de todas formas, casi todos trabajamos con varias aplicaciones a la vez.
Continuemos. El trabajo a nivel bitmap en Fireworks se puede al menos realizar, cosa que no te permite Photoshop con el amigo vector con tanta facilidad. Para Photoshop sacaron los «objetos inteligentes»: tú te copias de Illustrator un logo en Photoshop y lo puedes reescalar y modificar sin que pierda calidad. Y ya está. Ahí se acaban tus opciones. Si quieres editar el logo, te vuelves por donde viniste. Prueba a abrir un EPS. Ahora hazlo con Fireworks. Mejor, ¿verdad? Prueba a abrir un .AI Y si eres de los que resisten con el Freehand, haz «copypaste» también. Y luego tenemos la estupendísima paleta Path que te permite hacer prácticamente de todo a nivel vector:

Tampoco me voy a parar a contar en profundidad el trabajo en vector, pero lo considero mucho más sencillo y eficaz en Fw. Sólo la acción de conseguir bordes redondeados en un rectángulo es algo taaaaan sencillo….
Organización: capas, páginas y estados
Otro de los puntos realmente fuertes de Fireworks es la capacidad de mantener en un único documento un website completo (por poner un ejemplo). Que sí, que en Photoshop también puedes, pero no de la misma manera.
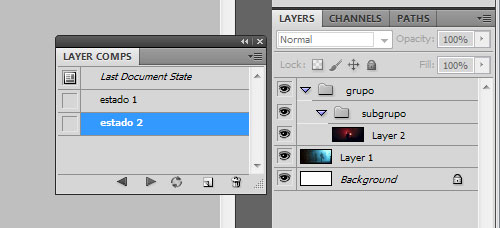
En Photoshop sólo puedes organizar por capas, carpetas y subcarpetas sucesivas. También tienes la opción de layer comps que te permite guardar diferentes estados del documento (te permite recordar posición, visibilidad y estilos de capa).

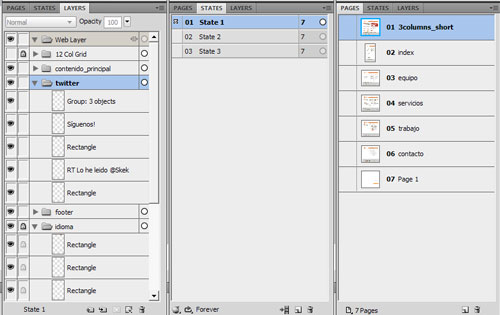
Como he dicho, Fireworks está mucho más desarrollado en este aspecto. Puedes jerarquizar un documento en objetos, capas, subcapas, estados y páginas. Básicamente la cosa sería así:
- Una capa puede contener diferentes objetos
- Una capa puede contener objetos y subcapas
- Un estado puede contener diferentes (valga la redundancia) estados de capas, subcarpetas y objetos
- Una página puede contener todo lo anterior
- Un documento puede contener varias páginas

¿Qué es lo realmente bueno de todo esto? Que además puedes compartir capas entre páginas y entre estados de manera que si haces un cambio en una página, se propague al resto de ellas sin ir una por una. También puedes crear páginas maestras con resultado similar. Las páginas tienen propiedades independientes: propiedades de exportación, dimensión del lienzo,…
Imagínate ahora entonces preparando un diseño web con una página para el inicio y otras para sus siguientes secciones. Cada página con elementos comunes (el menú, footer, etc…) y elementos propios. Todo dentro de un mismo documento y con un peso de archivo relativamente menor al que puedes conseguir en Photoshop.
Tenéis más información sobre el uso de páginas, estados y capas en este artículo [en] pero ya os digo que es muy sencillo acomodarse a su uso 🙂
Me he quedado con ganas de más…
Para la siguiente parte de este artículo «evangelista» os comentaré algunas cosillas también muy interesantes de Fireworks que vimos en Artes Visuales: el uso de la herramienta de búsqueda y reemplazo, los símbolos, exportación… Permanezcan cerca de sus pantallas!
Actualización: La segunda parte del artículo ya está disponible aquí. Toda esta información mucho más ampliada está disponible en uno de los cursos que hay disponibles y que he impartido para video2brain.

Interesante articulo, yo también me he quedado con ganas de más.
Es cosa mía o todas las virtudes que le sacas a fw (excepto ésta ultima de organización) están disponibles para illustrator?
Yo desde hace un tiempo hago los diseños web desde illustrator y me funciona bastante bien. Fw aun se me resiste ya que lo encuentro un híbrido entre vector y bitmap y no me convence.
Bueno.. permaneceré cerca de mi pantalla ^^
Muchas gracias por el artículo. Me han entrado ganas de experimentar con el Fireworks. Pinta muy bien.
@И conozco a gente que ha pasado de FW a Ai y viceversa. Yo nunca lo he probado porque no me he planteado su utilidad de cara a prototipado web. Si te digo la verdad, no me conozco Illustrator al dedillo y no sabría decirte 😀
Pero no digo que no sea buena opción (digo lo mismo con Photoshop) aunque creo que una característica importante para este tipo de contenido es organizar bien el contenido, y en eso Fw precisamente pega un buen repaso.
Illustrator importa bien PSD? Te lo digo porque es otro punto a favor de Fw para los que vengan de Photoshop 🙂
Yo lo he intentado, ¡Lo prometo! Lo hice hace tiempo y lo volví a intentar después de tu anterior post recomendandoló. Pero me cuesta horrores adaptarme.
Yo que soy un hibrido entre fotógrafo y diseñador la capacidad que me da photoshop para modiicar las imágenes en el diseño directamente me resultan imprescindibles. Pero quizá sea un paso que tenga que dar un día. Tengo que ponerme más en serio.
Increible currazo el que te has pegado Skeku. PLAS PLAS!
La verdad es que tienes razón en todo lo que dices, pero estoy taaaaan acostumbrado a Photoshop y taaaan poco acoscumbrado a FW que cuando decido abrirlo para meterle mano no se por donde cogerlo y me vuelvo rapidamente a PS, pero si que es verdad que para diseño web es la herramienta ideal, ya habia leido algun articulo ensalzando sus cualidades para el diseño web.
Seguire leyendo las futuras partes del analisis definitivo y me prometo a mi mismo ir migrando (poco a poco) a Fw para poder sacarle mas jugo y a la vez como dices ser mas eficiente en cuanto a tiempos se refiere.
Lo dicho enhorabuena por el articulazo.
P.D: Me tienes que pasar la dirección del ganador@ del smashing book 😉
Excelente artículo Skeku. Yo uso fireworks desde hace muuuuchos años ya, desde la versión 3 de Mac (http://www.guidebookgallery.org/pics/splashes/fireworks/3-mac.png) aunque siempre lo utilicé para realizar el boceto y luego me ocupo de exportar botones y demás cosas por separado porque no me gusta usar los ´slices´ que trae ni exportar css desde ahi ni nada de eso.
Me gustó siempre mucho este programa pero debo reconocer que me gustaba más cuando era Macromedia que ahora que se convirtió en un programa que con un boceto de muchas capas y demás, se vuelve un poco tonto (y no por mi PC que es nueva) y la herramienta de la tipografía, parche instalado, sigue dejando bastante que desear desde que es Adobe. Incluso abriendo .PNG anteriores en programas nuevos tiene conflictos con las fuentes.
Por el resto, no me cambiaría a Photoshop para diseño web. Espero un Fireworks CS5 con todos los defectos arreglados y super ligero como era.
Nuevamente, felicitarte por el resumen que has hecho y espero las futuras partes para ver si me pierdo de usar alguna característica que desconozca.
Saludos!
Buenísimo artículo, yo usaba photoshop para mis cositas personales de web… y la verdad con este artículo me parece una buena opción empezar a ver fireworks como opción. Tendré que amoldarme porque no lo he usado nunca, pero bueno, siempre se aprende algo nuevo, no? Un saludo! y gracias por este gran blog 😉
a mi me llamaban loco por usar el Fireworks3 hace la tira de años pa diseñar webs… que esas cosas se hacian con Photoshop. Ains… a ver si sale el CS5 pronto y mejoran el CS4.
eso sí, me encantaria una mejor integración con Photoshop o por lo menos poder usar brochas de Ph en Fw ¿se puede ahora de algún modo?
@Skeku Ai importa los psd como imágenes, no recuerda capas ni permite editar una imagen, es una de las cosas que echo en falta para que Ai sea el programa definitivo (para mi), por ahora las imágenes las trabajo con Ps y luego se actualizan directamente en el Ai.
Sigo utilizando Ps para proyectos pequeños pero cuando se trata de algún portal extenso Ai va muy bien para economizar tiempo con los estilos de carácter/párrafo y el tema de los símbolos. Pero aquí el debate es otro 😛
Los htmleros con los que trabajo hacen buena propaganda de Fw pero hasta el momento hemos llegado a una tregua ya que los .ai luego se pueden abrir con el Fw y se mantiene editable con las capas y todo (normalmente sin perdida).
en fin.. seguiremos atentos a como evoluciona el tema 🙂
Yo en su día trasteé un poco con el último FW de Macromedia. Nada serio pues tampoco es que domine (ni de lejos) el tema web (algo de HTML y poco más).
No me pareció nada mal, pero por aquel entonces, al igual que Freehand, los efectos raster eran un desastre y me liaba bastante con los «shortcuts» que eran diferentes a los de Freehand y los de PS.
Para los que os dedicais a web, el meter en un programa lo mejor de AI y PS supongo que os tiene que ir de fábula en lugar de tener que abrir 2 o 3 programas y andar dando saltos de uno a otro.
HOlaaaaa, Ai sí respeta capas de PSD, por lo menos el CS4 que uso sí lo hace, lo que pasa que cuando se abre el psd en Ai hay que marcar la casilla
* Convertir capas en objetos, y así las respeta, incluso textos trazados.
Al final se convierte esto en un foro, jaja, que bueno :jittery_tb:
Muy bueno el artículo. Uso Fireworks hace casi tres años y no lo podría cambiar por nada del mundo. Cada programa tiene sus fuertes, por eso todos deberían al menos probar Fireworks para trabajar en proyectos web.
@yon, lo de los pinceles en Photoshop a día de hoy no hay sistema para emplearlo en Fw y de momento no parece que eso vaya a cambiar. Una lástima aunque de tenerlo integrado mucho tendría que mejorar el rendimiento bitmap en Fw para que no nos desesperásemos 😀
Yo he cambiado hace poco, y la verdad es que en productividad se nota muchísmo. Todos los puntos que comentas son cruciales y en proyectos grandes se notan todavía más.
PERO, ay amigo, siempre hay un pero… la edición de textos es un desastre, así como el suavizado… por no hablar de si te toca sufrir los bugs (textos flotando donde no toca, o que no te deje seleccionar texto) para los cuales yo de momento no encuentro solución. Puede que mi caso sea puntual.
Aún así, pienso seguir utilizando Fireworks para web, por todas la ventajas comentadas aquí.
Excelente post mr.Skeku!
¿Será?… lo intentaré en el próximo proyecto en el que no tenga el tiempo encima, me muevo tan suave en photoshop que me da miedo no resolver problemas por falta de conocimiento del programa… pero de verdad lo intentaré.
Siempre he pensado que sólo utilizaban el fireworks diseñadores aislados.
Muy buen artículo!!
Yo empecé en el diseño web con freehand (fue el primer programa vectorial que aprendí), luego me pasé a illustrator y estuve bastante tiempo con él, hasta que por fin decidí dar el salto a Fireworks y la verdad es que es acojonante el tiempo que te ahorras y los mejores resultados que consigues.
Lo que sí que nunca nunca nunca me he planteado es el diseñar una web en photoshop. Solo de pensar en el manejo de las capas u objetos es que se me hace un coñazo enorme e inviable.
Mas de una vez he recibido psd’s de webs medianamente complejas y el manejar cualquier cosa es un proceso que si en photoshop tardas 10 segundos en FW se tarda 1… es que no hay color.
Eso sí… Fireworks falla más que una escopeta de feria, te acostumbras a guardar constantemente, y aún así, más de una vez te jode media hora de faena… es una de las cosas que espero que arreglen por que es bastante jodido que cada día se cuelgue o de fallos de guardado…
con todo y con eso, es mil veces mejor que Photoshop para manejar los muchos objetos que componen una web, y debería ser la herramienta estándard del diseño web.
Espero con ansia el siguiente artículo sobre el tema 🙂
un saludo!
Excelente articulo!.
Soy de los que utilizan fireworks para trabajos web desde su version de macromedia 8 y hoy en dia no lo cambio por nada.
Comparto lo que dicen comentarios atras… lo unico que hace falta es el tema de pinceles, por lo demas, un programa genial.
Dios mio te ha quedado un ensayo en vez de un post.
Enhorabuena da ideas claves sobre el tema.
Cuídate.
Convencido estoy. Habrá que probarlo.
Aplausos!!
Menos mal!. Ya creía que me estaba convirtiendo en el último mohicano.
Yo lo uso desde la primera versión que apareció y reto a cualquier photoshopero a un concurso de rapidez para desarrollar una interfaz web.
Increible el curro que te has dado al pasarlo al Blog.
Yo estube en el 2º seminario a trabes de Adobe y me quede con ganas de mas.
Eres un crack killo.
La verdad, tengo el Fireworks ahí y no lo he abierto nunca. Un compañero me comentó un día que probara, pero ya sabéis que el tiempo escasea.
En cualquier caso, después de leer esta fantástica Intro de Fireworks, creo que voy a empezar a probarlo en web. Me parece una herramienta muy útil para eso en concreto.
Ya os contaré. Gracias
Otra lección de cómo hacer bien las cosas. Noraguena mostro 🙂 y gracias como siempre por estas entradas. Mejor tarde que nunca.
saludote
Yo me declaro fan de Fireworks!! Lo uso desde su versión 4 de Macromedia y de hecho es la que sigo utilizando. Me parece genial en todo aspecto para el diseñado web!! La principal razón que sigo utilizando esta versión sea tal vez porque tiene un editor de texto aparte.
El 8 (último de Macromedia si no me equivoco), está bastante bien aunque hay pequeños detalles que me molestan y mucho!
1. no puedo ver la vista previa «in situ» del texto mientras cambio la fuente.
2. Para el relleno de vectores, el menú es algo más torpe si se lo quiere manejar con teclado (es tipo popup con varios submenues, mientras en version 4 es combobox y todo en una misma ventana sin tanto submenu)
Las pocas veces que he recurrido al 8 son pequeños detalles que no uso tanto como: más efectos de capa, más desenfocados y rara vez uso la edición de bitmaps.
Y a los nuevos de adobe no les encuentro nada realmente útil, tal vez excepto el manejo de vectores que resaltaron en este artículo, aunque tampoco es imprescindible. Lo que sí puede ser mejor es la integración con Ps, pero vaya, yo no lo uso
Gracias por el artículo.
Últimamente, y gracias a un amigo, estaba empezando a trabajar con FireWorks, un programa que tenía olvidado entre el baúl de los recuerdos de Macromedia.
Cada día estoy más convencido de su superioridad frente a Photoshop para web.
Un saludo,
Excelente artículo. Yo uso Fireworks desde el 2001 porque fue creado para eso, para maquetar interfaces web y crear gráficos de este tipo.
Es el mejor y ningún programa está a su nivel hasta la fecha.
Siempre he visto como ignorancia colectiva y una cuestión de moda el uso de Photoshop para este tipo de labores.
He visto diseñadores tardando 3 veces más en elaborar una interface web solo por la moda de usar PS o hacerse los vanguardistas.
No quiero ni hablar el caos para crear un botón degradado en PS y luego tener que editar su tamaño por ejemplo.
Esto lo hace FW en segundos.
PS es un programa muy grande, tan complejo que hasta lo más sencillo necesita muchos pasos. Con FW esto se simplifica porque se hizo para estar cómodo, para ver resultados eficaces y de calidad profesional.
Ahora, leo a algunos que han empezado con AI o con Freehand. Quién les ha dicho que estos programas son para esta labor? No sé cómo alguien pudo usar estos programas para tal fin.
Siempre pensaré que todo es cuestión de lo que está de moda o de lo que todo el mundo usa. Fireworks es una herramienta potente mucho más versatil y práctica que Photoshop.
En question de retocar fotos o lograr texturas muy complejas PS es el rey, entonces hago lo que tengo que hacer en él y luego importo todo a FW.
Quien no ha usado FW, me temo que ha perdido mucho tiempo valioso.
Saludos.
Muy bien explicado y con todo lujo de detalle. A ver si mas gente se anima a pasarse a Fireworks.
Yo de momento ya he convencido a tres disenadores para que lo usen y aunque es un proceso lento de adaptacion que cuesta, reconocen que FW es muy superior para web al ver como con FW hago lo mismo que ellos en la mitad de tiempo y la mitad de clics se quedan con la boca abierta.
Diria que el problema principal es la marginacion que sufre por parte de Adobe ya que llevamos desde que salio CS5 esperando que se arreglen las fugas de memoria, los medios-pixeles, los «internal error»s, etc. mientras llegan actualizaciones casi cada semana para otros productos de la familia menos usados.
Una vez descubres Fireworks entiendes porque Photoshop es para fotografos y no para disenadores web 🙂
Gracias por el articulo!
Excelente ttrabajo, y hasta ahora el mejor articulo que encuentro en la web respecto a las diferencias entre estos 2 programas y su aplicacion para el diseño WEB.
Tengo que bocetar dos plantillas para wordpress y por tu culpa estoy enfrascao en el Fw, después de un porrón de años… Maldito…
@Sandman, lo hago para teneros entretenidos mientras me quedo con el cliente y la chica desvalida xD
Hola…Uso FW hace años y ahora me encuentro que en CS5 no tiene el Motion Trail dentro de la lista de efectos. Qué debo hacer? Donde lo encuentro? Le estré muy agradecidaporque he buscado mucho y no doy con la solución. Gracias!
@Andux he estado investigando porque no me sonaba ese efecto que me comentas y dejó de incluirse en Fireworks hace ya bastantes versiones.
Yo toda mi vida use Fw y lo encuentro mucho mejor que photoshop en muchos aspectos n_n
El artículo está muy bueno para que mas gente se le anime a Fw, pero creo que tanto tu como varios comentaristas están siendo injustos con Ps! Esta comparación que haces es como ver qué tan bien puede uno manejar un retoque fotográfico desde Fw, y sorprenderse si Ps le gana por mucho. Ps no está pensado para manejar vectores, por algo el programa se llama Photoshop! que algunos lo usen para hacer web es otro cantar
Soy usuario de Fireworks y tambien de photoshop. Le doy a cada uno el uso correspondiente, me aboco mas a Fireworks. Realmente deveriamos pasarnos todos los diseñadores que nos dedicamos a la web. Mas me gustaria que todos podamos realmente saber el fin y objetivo de los dos. Adobe mismo explica exsaustivamente el uso de Fireworks y su enorme potencia para la web y si nos damos cuenta en ningun momento en la seccion de photoshop explica que es para la web.
Los mismos de Adobe y la agencias de medios de los EEUU y Europa utilizan Fireworks para prototipado, wireframes, Arquitectura de información y el mismo Diseño Web o Diseño de interfaces. Y sobre todo la enorme productividad que aporta a los equipos de desarrollo.
Photoshop siempre estará presente en los medios graficos sean impresos o web aportando estilo y arte a los proyectos que lo requieran, ese es su fin.
Larga vida a FW y PS
Era un gran programa, lo es aún, poder trabajar vectores, editar fotos, diseños web, fabuloso, añadirle plugins creo que lo convertían en una fantástica herramienta de diseño. Una pena que no dieran el salto a los estándares de hoy. Igual es mi preferido.