
Algunos quizá recuerden el tutorial de ilustración digital que compartió con nosotros Jose Ángel Trancón. Esta vez he querido que sea la genial María Simavilla la que nos ofrezca unas clases de ilustración para que aprendamos un poquito más del oficio. ¿Listos? Os dejo con ella:
No siempre es así, pero en algunas ocasiones (como ésta) parto de dos o más bocetos diferentes para dibujar con más detalle alguna figura. En este caso, la figura de la chica que va a ir sentada en la bocina del gramófono.

Una vez terminados ambos bocetos, los escaneo y los abro en Photoshop para unirlos en una sola imagen. No me molesto demasiado en limpiar el dibujo, ya que sólo lo voy a necesitar al principio del proceso, para seguir las líneas… Cuando consigo la imagen que quiero me la llevo a Illustrator.

El primer paso del proceso digital (después de recomponer las dos imágenes en una sola) es “rotular” el dibujo a línea con la Pluma (P). El color que elijamos y el grosor de la línea dan un poco igual, eso depende de cada uno… Yo, en este caso, me he decantado por el negro y por un grosor de 0’5 pt.
A la hora de rotular, procuro dibujar cada elemento por separado (cara, sombrero, pelo, chaqueta, falda…) para que me sea más fácil hacer cambios a posteriori: mover, transformar e incluso eliminar.
Suelo empezar delineando los elementos que van a ir quedando más hacia atrás en la imagen y continúo por los que se van superponiendo. En cualquier caso, si lo hiciera de manera aleatoria, siempre se pueden traer hacia delante (Ctrl+0 o Ctrl+Shift+8) o hacia atrás (Ctrl+9 o Ctrl+Shift+9) sin ningún problema.

Una de las ventajas de Illustrator a la hora de realizar líneas, es que existen numerosos perfiles que nos permiten jugar con trazos menos uniformes, más caligráficos. Para delinear el ojo de la chica, por ejemplo, me he decantado por uno de ellos: el “perfil de anchura 1”

Una vez que la figura está completamente delineada, paso de la línea a la “mancha” con un simple gesto: selecciono cualquiera de los elementos que la componen e intercambio Trazo por Relleno (X).
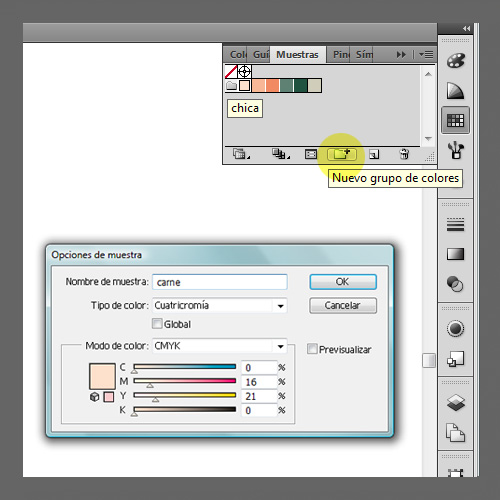
Antes de meternos con el color, debemos tener en cuenta qué nos interesa más. En mi caso, siempre trabajo en modo CMYK, ya que muchas o la mayoría de mis ilustraciones acaban siendo impresas. Pasarlas a RGB no supone ningún problema a la hora de querer mostrarlas en web, sin embargo hacer la transformación a la inversa no siempre da los mejores resultados.

Para empezar a dar color recomiendo, a los más organizados, crear una “paleta de color” en la que poder guardar tantas muestras como se quiera, aunque he de confesar que yo pocas veces lo hago. Al principio ni siquiera me fijo en qué colores voy metiendo hasta que no está toda la figura completamente “rellena” y no he metido algún que otro detalle.
Visto el tema del color, empezamos con las luces/sombras y otros detalles… A pesar de que en el boceto original no he definido por dónde voy a meter la luz, en mi cabeza ya he decidido que el foco de luz va a venir más o menos desde el lado derecho. Es importante tener esto claro, sobre todo si no se ha hecho un estudio previo, para conseguir una sensación de volumen mínimamente creíble y visualmente atractiva.

Para crear la primera sombra, la que arrojaría el sombrero sobre la frente de la chica, trazo con la Pluma (P) la forma que quiero encima de la figura, en la posición exacta en que vaya a quedar. Selecciono esta forma y la corto (Ctrl+X).
A continuación selecciono la figura en la que vaya a pegar esta nueva forma (la cara de la chica) y cambio al modo “Dibujar en el interior”. Entonces sí, selecciono “Pegar en Contexto” (Ctrl+Shift+V) para que esta nueva forma quede “metida” dentro de la cara, en la misma posición en que estaba dispuesta antes de cortarla.

Si me mantengo en el modo “Dibujar en el interior”, puedo además dibujar nuevas sombras o nuevos elementos sin necesidad de “cortar y pegar dentro”. Como se puede apreciar en la imagen, la segunda sombra (que bordea la cara) la dibujo directamente con la pluma.
Con estas dos pautas voy a ir puliendo la imagen y añadiendo cuantas sombras y detalles quiera.

Para realizar algunos de estos nuevos detalles que voy a ir añadiendo, puedo volver a recurrir a la línea, jugado otra vez con los distintos perfiles. Por ejemplo, si quiero incluir en la melena algún pelo suelto, suelo hacerlo seleccionando el “perfil de anchura 4”. Para los pespuntes de la ropa, juego con la discontinuidad de la línea… Existen muchísimas opciones.
A veces puede interesarnos transformar alguna de estas líneas en una forma… Para eso, seleccionamos el trazado que nos interese y le damos a “Expandir apariencia” (Objeto/Expandir apariencia). Puede resultar muy útil en algunas ocasiones…
Otra opción interesante, que facilita mucho las cosas y que en este caso me viene genial para hacer el plisado de la falda de esta chica de principios del siglo pasado, es el modo Fusión.
Para empezar con el plisado, trazo dos líneas: la primera pegada al borde superior de la falda y la segunda más abajo (por donde quiero que ésta doble). La primera línea la trazo en el mismo color de la sombra que le he metido a la falda y la segunda, para que no se confunda con esta sombra, en un tono más oscuro.

Me voy entonces a Objeto/Fusión/Opciones de fusión… y se me abre una ventana en la que selecciono: Espaciado-Pasos especificados (en este caso 15) y Orientación-Alinear con la página. Una vez hecho esto, selecciono estas dos líneas que tracé y me voy a Objeto/Fusión/Crear (Alt+Ctrl+B).
Ahora me encuentro con una sucesión de líneas (17 en total) que siguen una progresión desde la línea nº 1 a la línea nº 17, y que van modificando su dirección y su color según se acercan más a una u otra.

En este momento, las líneas están unidas en un solo bloque, así que sólo podría modificar las dos de los extremos. Por eso, me voy a la opción “Expandir apariencia” (Objeto/Expandir apariencia) para, en vez de sólo 2, poder modificar a mi antojo las 17. Si le diese una segunda vez a esta opción (cosa que en este momento no nos interesa), entonces las transformaría en relleno, como expliqué más arriba.

Una vez hecho esto, ya puedo seleccionar este grupo líneas para volver a jugar con los perfiles. Una vez más, me decanto por el “perfil de anchura 4” para transformar las 17 líneas y, una vez que consigo el efecto que quiero, las corto y pego en el interior de la falda (como también expliqué más arriba).
Después repito la misma operación con la “porción” de falda que me queda, cambiando la dirección de las líneas para conseguir esa sensación de “doblez”…
Ahora la figura de la chica quedaría más o menos así:

Siguiendo los mismos pasos que he ido explicando sólo centrándome en la figura de la chica, me enfrentaría ahora a la del gramófono.
Cuando por fin termino, añado una sombra de apoyo bajo el gramófono y un par de detalles con los que no había contado en un principio: unas líneas a modo de pentagrama que salen de la trompa del gramófono y la sombra de las notas musicales…

Satisfecha con el resultado, y después de darle más de una y más de dos vueltas a la imagen, abro un archivo nuevo en Photoshop (sin cerrar el archivo de Illustrator).
El tamaño mínimo con el que suelo trabajar es A3, pero esta vez me decido por abrir este nuevo archivo a un tamaño mayor: A2.
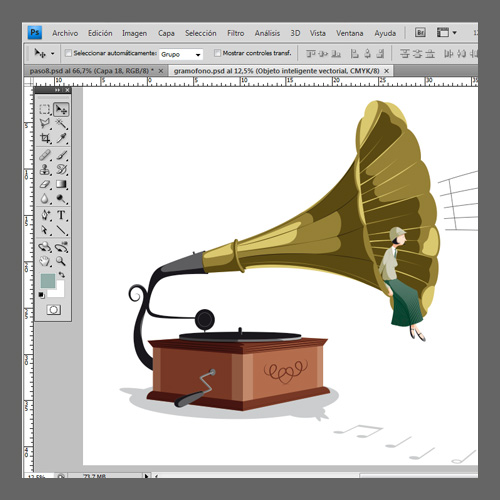
Vuelvo a Illustrator, agrupo (Ctrl+G) los distintos elementos que forman la imagen y, a continuación, arrastro directamente esta agrupación y me la llevo de un programa al otro. Después, ajustaré la imagen que arrastro desde Illustrator en este nuevo lienzo que he creado en Photoshop.

Es muy importante dejar esta capa tal cual, como Objeto inteligente vectorial (nada de “rasterizar”), puesto que esto nos permite seguir trabajando con ella de manera vectorial y volver a abrirla en Illustrator para a hacer cuantos cambios queramos.
En el momento en que haya que cambiar cualquier detalle, si hacemos clic dos veces en la ventana/miniatura de esta capa (en Photoshop), instantáneamente nos reabrirá esta imagen vectorial en Illustrator y podremos hacer cualquier cambio que queramos. Así, si tras estos cambios “guardamos” (Ctrl+S) en el archivo de Illustrator que se nos ha abierto, inmediatamente aparecerán estos cambios en el archivo abierto en Photoshop.

Para rematar mis ilustraciones, me gusta jugar con las sombras y romper un poco las líneas para que no queden demasiado duras. Para “texturizar” un poquito estos bordes, siempre recurro a los mismos pinceles de Photoshop, los que dan una sensación como de estarcido.

Abro entonces una nueva capa (Ctrl+Shift+N) (Capa 1), selecciono con el cuentagotas (I) el color de la sombra que quiero “romper” y, habiendo escogido uno de estos pinceles, comienzo a bordear la sombra dando continuos toques de ratón… Momento que más que otra cosa requiere un mínimo de paciencia.

Vuelvo entonces a la capa Objeto inteligente vectorial y, con la varita mágica (W), selecciono los elementos que no quiero que cubra la Capa 1 (pelo, gorro, ceja…). Una vez hecha la selección, me pongo otra vez en la Capa 1 y le doy a suprimir.
Sigo este mecanismo con cada nueva sombra que quiera modificar o añadir, creando las capas que sea necesario para no liarme (es muy recomendable, si vamos a ir creando muchas capas, ponerles algún nombre con el que aclararnos mejor, tipo: “sombra cara”, “interior gramófono”, etc.).

Para darle una textura más general a toda la imagen decido añadir un poco de ruido… Creo una capa nueva, selecciono la Herramienta Degradado y realizo un “Degradado Lineal” de negro a transparente, en dirección abajo-arriba.
Sobre esta misma capa me voy a Filtro/Ruido/Añadir ruido…, marco la casilla en la que se lee Monocromático y le meto la cantidad de ruido que considere necesaria.

Para que ese ruido no resulte tan duro, vuelvo a Filtro y selecciono Desenfocar/Desenfoque gaussiano… (le doy un radio de entre 0 y 2 píxeles). Una vez hecho esto, despliego las opciones de Fusión de capas y selecciono la opción Luz suave. Si quiero que esta textura se note un poco menos, simplemente bajo un poco el porcentaje de opacidad y listo.

Finalmente, para darle a la caja del gramófono un aire más “antiguo”, recurro a la imagen de un papel viejo para darle algo de textura. En la capa Objeto inteligente vectorial selecciono todo lo que sería “madera” y, sobre la nueva capa en la que tengo la imagen del papel, elimino lo que me sobra. Hecho esto, vuelvo a las Opciones de Fusión y selecciono Multiplicar.
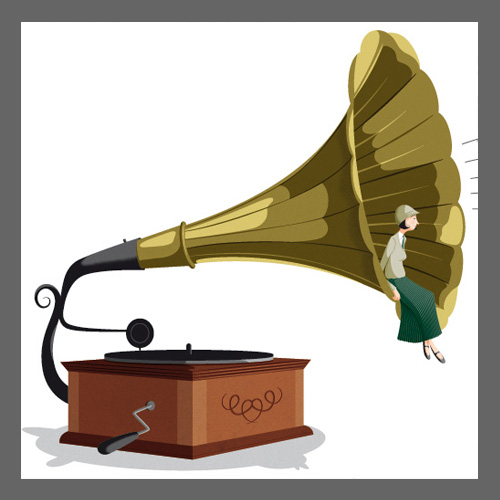
Y ahora sí… Por fin, después de unas cuantas horitas de ordenador, éste sería el resultado final:




Está increíble! El resultado es muy bueno y me enseñaste algunos tips que no conocía. Muchas gracias por darte la molestia de hacer el trabajo y adicionalmente crear un tutorial explicando los pasos, sé lo que cuesta/aburre.
Saludos desde Chile.
Gracias por el tutorial, es dificil cuando se empiza y esto ayuda mucho…
Nada, que pasaba por aquí ahora que tenía un rato y he de agradecer a La niña Polilla el currito que se ha pegado.
Graciassss :clap_tb:
Gracias por el tutorial. Bien explicado y con contenido muy interesante. He aprendido cosas nuevas que probaré en mi próxima ilustración!
Estoy aprendido cada día mas y me han ido muy bien los consejos
Saludos.
esta geneal
gracias por este tutorial , soy completamente neofito en esto de los programas y el diseño digital , y tu aporte me sera de gran ayuda , grazie mile niña Polilla
saludos desde la ciudad mas fria de Mexico CIAO
jope esta genial el tutoria. es precioso y bien explicado jejejejeje