Última actualización Diciembre 2017: Revisados enlaces
Tras revisar el post 10 consejos para hacer infografías con el que el bueno de Chiqui Estaban colaboró con este rinconcito, me anoté el compartir algunas de las herramientas y recursos que conozco o que he revisado mínimamente y que pueden ayudarnos enormemente en la elaboración de documentación e infografías. Herramientas que sirven para facilitar la creación de mapas y gráficos interactivos.
Y es que está muy bien eso de hacerse tablas y gráficos en Illustrator [en] pero quizá estemos buscando algo diferente y que nos permita desarrollar gráficos quizá más complejos o con cierto grado de interactividad (¡sin necesidad de montarse una locura como la increíble APRILZERO [en]!)
Veréis que hay un buen puñado de opciones, algunas más compejas que otras, que se solapan en lo que a funcionalidad se refiere. Pero como en la variedad está el gusto he creído oportuno mencionarlas de igual manera. Por cierto, en The Data Visualisation Catalogue [en] tenéis una referencia rápida de tipos de gráficas existentes, sus usos y significados. Muy práctica. Otra también bastante visual e interesante sería Visualization Universe [en]

Highcharts [en], el servicio que más he visto delante de la pantalla (en el estudio hemos trabajado bastante con las posibilidades que ofrecen). Gráficos interactivos de casi todas las formas y colores, actualizables en intervalos de tiempo y con chorromil opciones de configuración. Lo bueno es que se puede trastear sin problema con Highcharts porque ofrecen versión gratuita para proyectos no comerciales.

Si buscamos algo más sencillo, Raw sería el siguiente servicio a mencionar. Muy fácil de usar. Basta con echarle un vistazo al vídeo en su página web para ver que se trata de volcar datos, configurar lo que queremos mostrar y alehop!

Para hacer la magia, Raw se basa en la librería D3.js [en] con la que podemos trastear directamente si lo del código no es un problema. De hecho si nos gusta mucho y queremos darle un poco de vidilla a la librería, podríamos darle un power-up con D3plus [en]. De todas formas si se os atasca un poco al principio el trabajo con esta herramienta, tenéis a vuestra disposición un curso preparado por mi compañero Sergio Brito: Visualización de datos con D3.js. En video2brain recordad que podéis adquirir un curso de manera individual o conseguir una suscripción para tener acceso a todo el material disponible. Más información aquí.

Míster Google también tiene su herramienta para la creación de gráficas usando Javascript: Google Charts [en]. A tenor de los visto en la documentación, se presenta como una opción realmente potente y altamente configurable, además de ofrecer compatibilidad en navegadores antiguos y dispositivos móviles. Yo sólo la he visto de pasada.

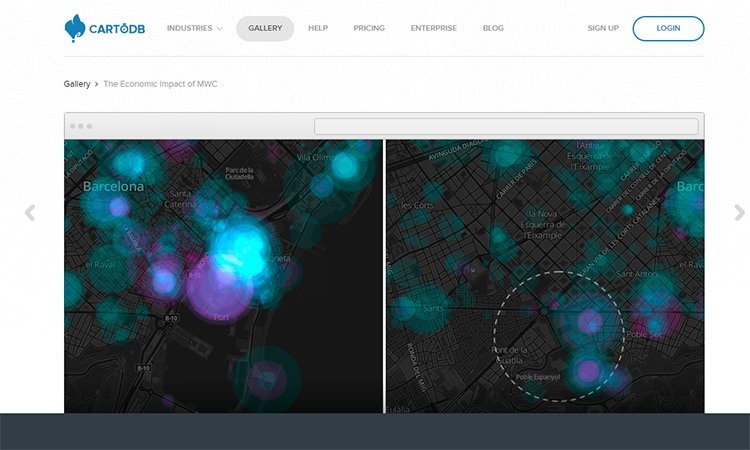
Si lo que nos gusta de verdad es hacer mapas sin duda CartoDB [en] es una de las opciones a tener en cuenta desde el principio. Y es que CartoDB se ha convertido en una herramienta referente para la representación interactiva de información geográfica. Muy molona. Podéis echarle un vistazo a los ejemplos que tienen disponibles o cacharrear con la versión free para ver si es plato de vuestro gusto.

Blockspring [en] ofrece unas cuantas plantillas de gráficas que podemos incrustar en páginas web o compartir. Me ha parecido interesante reseñarla puesto que algunas de estas plantillas no las he encontrado en el resto de herramientas como la de red animada o las basadas en palabras. Una opción para no comerse demasiado la cabeza si buscamos algo sencillo y encaja con las plantillas que ofrecen.

Chartist [en] la he descubierto gracias a RUDE y es «simplemente» una solución para crear gráficos (no interactivos) con el extra de ser responsive y que utiliza para la parte visual SVG y CSS. Sin aditivos extra ni edulcorantes.

amCharts [en] es otra de las opciones viables si lo que necesitamos es una buena librería JS para crear gráficas animadas. Es un recurso de pago por lo que conviene asegurarnos de que ofrece exactamente aquello que vamos a requerir.
Creo que con estas opciones hay más que suficiente aunque si queréis un poco más de chicha podría mencionar Visage [en] que aún está en estado coming soon pero tiene buena pinta para hacerse infografías sencillitas o Datawrapper [en] como otra alternativa que además encaja para todos aquellos que busquen soluciones open source. ¿Más? Si es que hay cientos: Tableau Public [en], Plot.ly [en]…
Para terminar me gustaría dejar referencia a rinconcitos que visito regularmente sobre este tema de estudio, análisis de datos y representación visual que tanto me gusta. Sitios como FlowingData [en], information aesthetics [en] o DataRemixed [en]. Y si buscáis ver infografías y gráficas fuera de lo habitual o con un toque de humor, vuestra parada fija es ChartGeek [en] 🙂

Thanks for the mention! If need help or have questions when making an interactive visualization on Blockspring, feel free to shoot me an email paul@blockspring.com
You’re welcome Paul!
Una más que me he encontrado 🙂
http://fastly.github.io/epoch/